H5P is a free and open-source content collaboration framework based on JavaScript. It is an abbreviation for HTML5 Package and aims to make it easy for everyone to create, share and reuse interactive HTML5 content. You can go to the H5P site to see more types of interactive content. Interactive videos, presentations, quizzes, timelines, and more have been developed and shared using H5P. H5P has been used widely in many LMS platforms, including Moodle. H5P Interactive video is an HTML5-based interactive video content type that allows users to add multiple choice and fill-in-the-blank questions, pop-up text and other types of interactions to their videos using only a web browser.
In this blog post, I will guide you on how we can start to use the H5P interactive video feature in Moodle.
Interactive Video example
Here is an example of an interactive video made using H5P. Try playing the video, and then we’ll look at how to create this within your Moodle site.
Steps to create H5P Interactive Video in Moodle
- In an editing teacher role, on your Moodle course, click “Edit mode”.

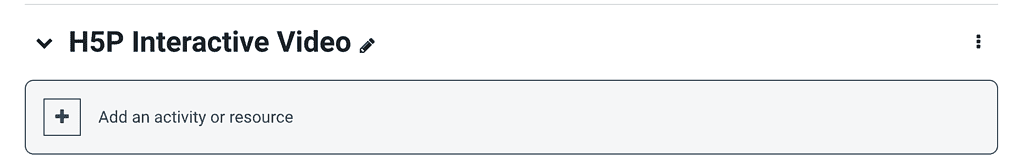
- Click “Add an activity or resources.“

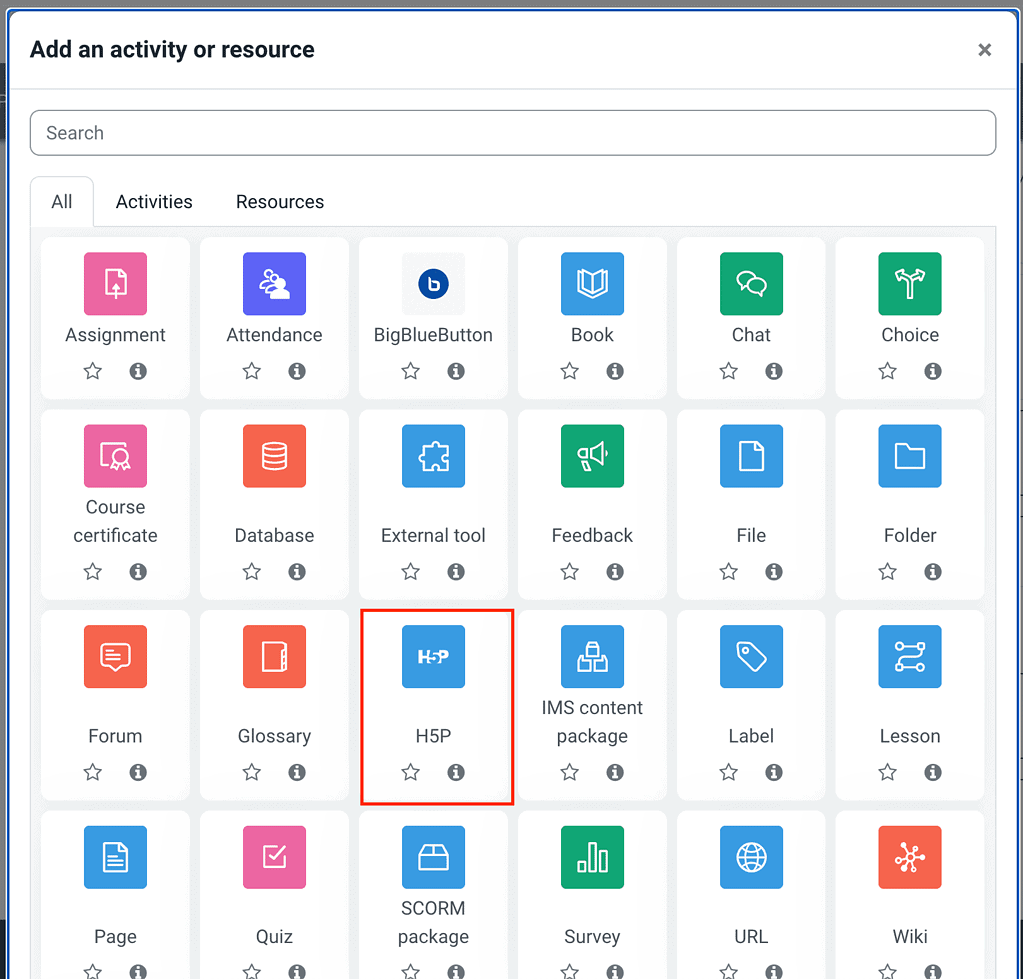
- Select H5P activity

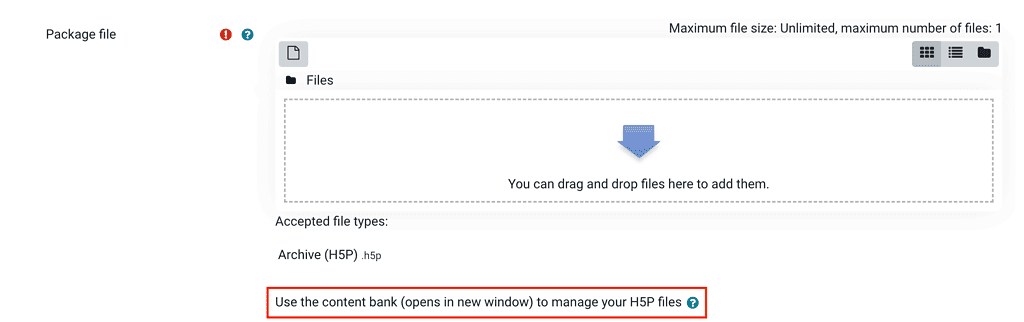
- Insert a Name for the activity and click on “content bank (opens in a new window)” from the package section to create a new H5P.


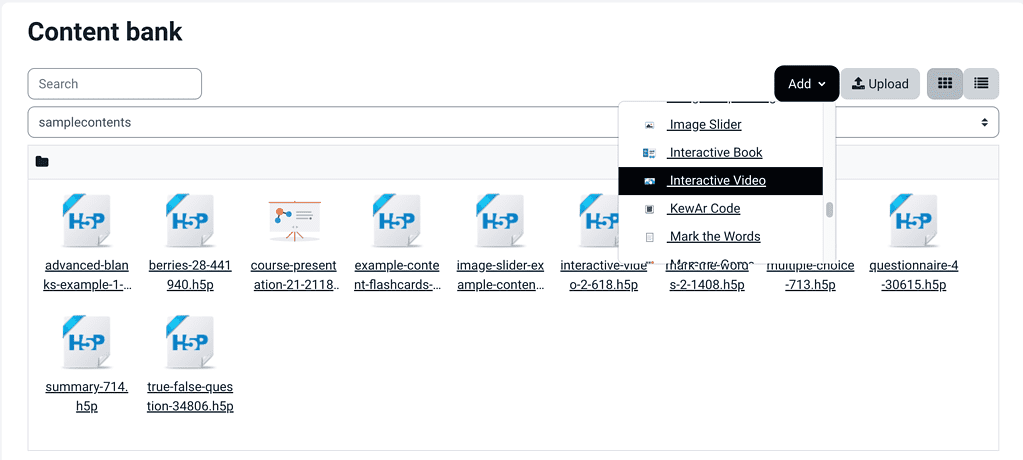
- Click “Add” and select “Interactive Video” from the list.

Steps on embedding a pre-recorded video into H5P
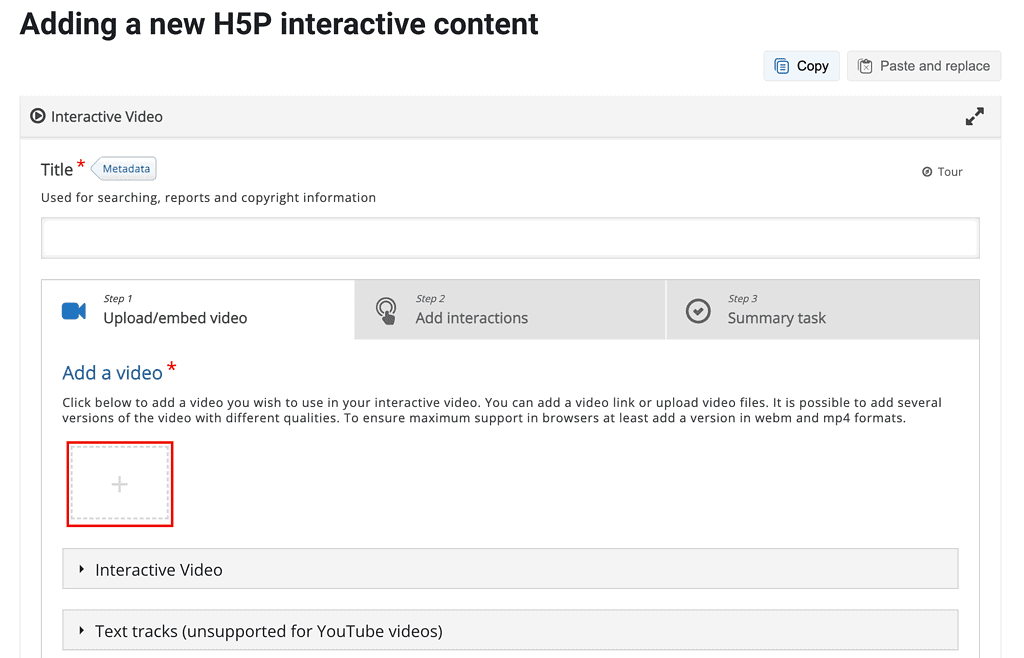
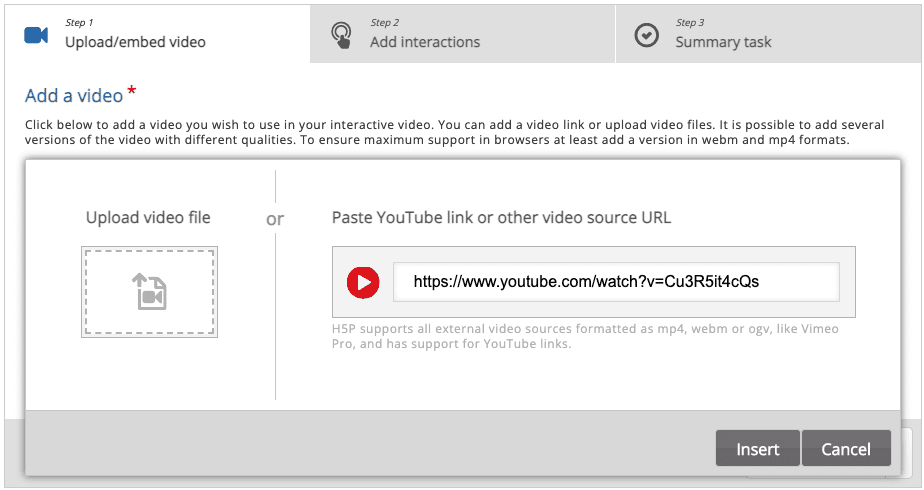
- Click on the “+” section to select your video

- Paste the video source URL and click on Insert.

Using H5P Bookmarks
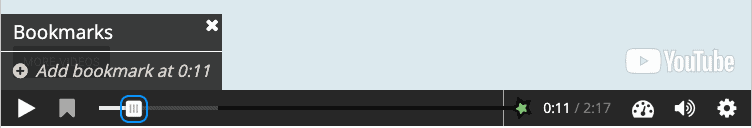
You can use the H5P Bookmark feature to create segments in your video. This can effectively chunk up your videos into smaller parts.
- Go to the segment of your video where you would want to create a Bookmark. Click on the “Bookmark Icon” and “+ Add bookmark”. Please give it a name, and you are good to go!

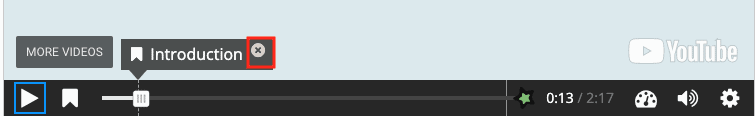
- You can delete a bookmark by selecting it from the bookmark menu and then clicking on the “x” icon.

Adding H5P Interactions
Previously we have embedded video in H5P, created bookmarks to add steps, and now it is time to add interactions in H5P.
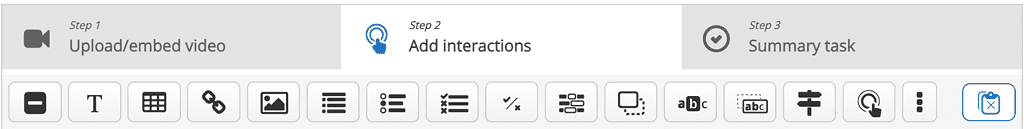
- Click on “Add Interactions“
- You can select the type of H5P interactions you would like to use from the list of icons.

- Here’s the list of H5P interactivity types you can use (from left to right)
- Label > Text > Table > Link > Image > Statements > Single Choice Set > Multiple Choice > True/False > Fill in the blanks > Drag & Drop > Mark the Words > Drag the Words > Crossroads > Navigation Hotspot
H5P FAQ’s
| How do I use H5P on Moodle? | To use H5P on Moodle, you need to embed it from the Content Bank. First, click the H5P button in Atto, then select ‘Browse repositories’. From there, navigate to the Content Bank repository and choose an H5P file. You have the option to either make a copy of the file or create a shortcut. After selecting the file, click ‘Insert H5P’. This process allows you to integrate interactive H5P content into your Moodle course. |
| What is H5P on Moodle? | H5P, standing for HTML5 Package, is a tool that simplifies the creation of interactive content such as presentations, videos, quizzes, and games on Moodle. It’s designed to be user-friendly, eliminating the need for programming skills. H5P content can be created in the Content Bank or on the h5p.com site, or with the LUMI app for desktop, and added to your course as an H5P activity or embedded into any other activity or resource. |
| How do you insert H5P? | To insert H5P content, you need to first click on the “Embed” link located below the content you wish to embed. Copy the provided code and switch to the Textual editor in your WordPress blog post editor. Paste the code there, then switch back to the Visual editor to see the content you’ve just embedded. You can then continue editing your blog post and save as usual. |
| Is H5P free for Moodle? | Yes, H5P is a free and open technology, licensed with the MIT license. It provides a platform for users to create, share, and reuse interactive content. This includes demos, downloads, tutorials, and documentation for users who want to join the community and utilize this technology. |
| How do I track H5P in Moodle? | To track H5P activities in Moodle, you need to install the H5P plugin or use the core H5P feature. This plugin allows the tracking of activities created within it, including inclusion in reports such as the activity report or gradebook. Without the plugin, embedded content created with the H5P authoring tool will not be tracked. |
| How do I embed H5P into a book in Moodle? | To embed H5P into a book in Moodle, you need to access the ‘Interactive Content’ page for the H5P activity. From there, click on ‘Display Options’ to expand the section. Check the boxes for ‘Display action bar and frame’ and ‘Embed button’. After saving, you’ll be redirected to the H5P activity. |
| How to create H5P quiz? | To create an H5P quiz, select the ‘New content’ option and choose ‘Quiz (Question Set)’ from the list of content types. From there, you can customise the quiz by setting the pass percentage, adding questions of various types (such as multichoice, drag and drop, fill in the blanks), and writing a quiz introduction. |
| Where is H5P content stored on Moodle? | H5P content is stored in the Moodle data directory. Moodle uses its File API to manage files, and these files are stored in a location on your server that you define when you install Moodle. This ensures that your H5P content is securely stored and easily accessible when needed. |
| How do I save a H5P in Moodle? | To save an H5P file in Moodle, you need to upload the .h5p file from your local machine. Open the Hub and click the “Upload” tab. Find the file on your local machine, upload it, and then click “Save”. This will save the H5P file to your Moodle course. |
| How do I upload H5P content? | Uploading H5P content is a straightforward process. Open the Hub and click the “Upload” tab. Find the file you want to upload and select it. After the file has been uploaded, click “Save”. Your H5P content is now uploaded and ready for use. |
| What can H5P do? | H5P, or HTML5 Package, allows users to create, share, and reuse interactive content. It’s a markup language that enables the creation of interactive content without the need for plugins. It’s mobile-friendly and relatively simple to use, making it a popular choice for creating interactive educational content. |
| Where can I host H5P for free? | While H5P.org is a great place to start using H5P and experiment with different content types, it’s not intended to store all of your interactive content. For hosting, you might need to consider other options. H5P is free, open-source, and easy to use, but hosting can be a limitation. |
| How do I add interactive content to Moodle? | To add interactive content to your Moodle site, you need to first turn on editing. Then, click the ‘Add an Activity or Resource’ menu in the section of your choice. Select ‘Interactive Content’ and click ‘add’. In the Editor box, select either ‘Interactive Video’ or ‘Image Hotspots’. This will allow you to add interactive elements to your Moodle course. |
| How do I create an interactive content in Moodle? | To create interactive content in Moodle, log into your course and click on ‘Create learning activity’. From the menu, select ‘H5P Interactive Content’. Give your activity a name and use the description area to post instructions for students. In the H5P editor, you can choose from a list of activities to create interactive content tailored to your course. |
| How do I use H5P on my website? | Using H5P on your website involves embedding the H5P content into your web pages. This can be done by copying the embed code provided by H5P and pasting it into the HTML of your website. This allows you to display interactive H5P content directly on your website, enhancing the user experience. |
There are many H5P Interactive Content types that you can create. If you need help developing interactive content and learning more about H5P, contact us today.